3分でわかる SSL 証明書を使用する静的 Web ホスティング用の AWS Amplify
AWS Amplify とは何ですか?
AWS Amplifyは、モバイルやフロントエンドのWeb開発者が、AWSを利用して安全でスケーラブルなフルスタックアプリケーションを構築し、デプロイすることを可能にするエンド・ツー・エンドのソリューションです。
Amplifyでは、数分でアプリのバックエンドを設定し、数行のコードでアプリに接続し、3ステップで静的なWebアプリをデプロイすることができます。
AWS Amplifyで市場投入までの時間を短縮しましょう。
このブログでは、AWS Amplifyの「Static Web Hosting」オプションについてご紹介します。
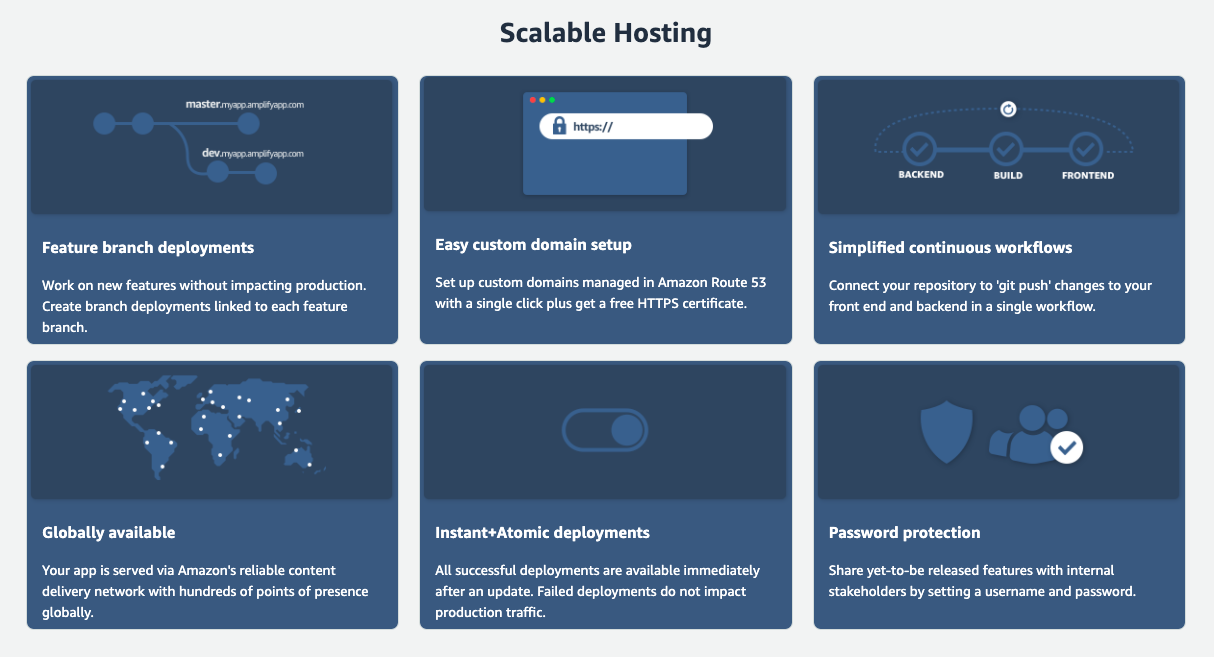
AWS Amplify スケーラブルなウェブホスティング。
・フィーチャーブランチの導入
・カスタムドメインの設定
・ワークフローの継続(CD)
・グローバルに利用可能
・インスタント+アトミックデプロイメント
・パスワードによる保護

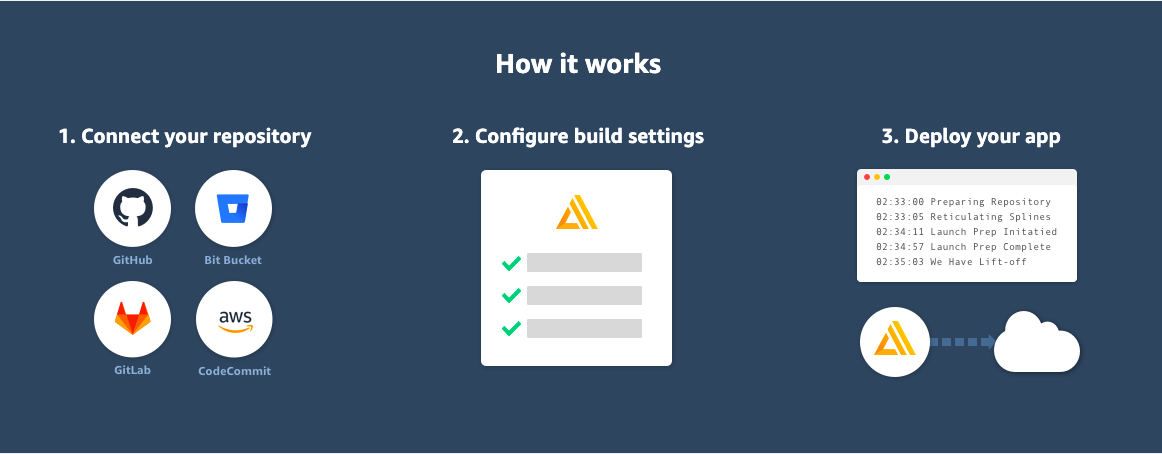
どのように機能するのか?
1.リポジトリへの接続
2.ビルド設定
3.アプリのデプロイ

価格について:
静的 Web ホスティング — 無料利用枠*
ビルド & デプロイ
・1 か月あたり 1000 ビルド分
ホスティング
. 1か月あたり5GBの保存・1か月あたり
. 15GBのサービス
*無料利用枠は、12 か月の AWS 無料利用枠期間の終了時に期限切れになります。
静的 Web ホスティング — 従量課金制
ビルド&デプロイ
・ビルド分あたり$0.01
ホスティング
・1 か月あたり 1 GB あたり 0.023 ドル保存
・1 GB あたり 0.15 ドル
プロジェクトごとに複数のサイト、追加費用なしでパブリック SSL 証明書が含まれています。
ハンズオン — 3 分以内の静的 Web ホスティング
前提条件:
1. AWS アカウントにログインします (アカウントを持っていない — アカウントを作成します)
2. AWS Amplify アクセスの IAM ロールと権限
開始:
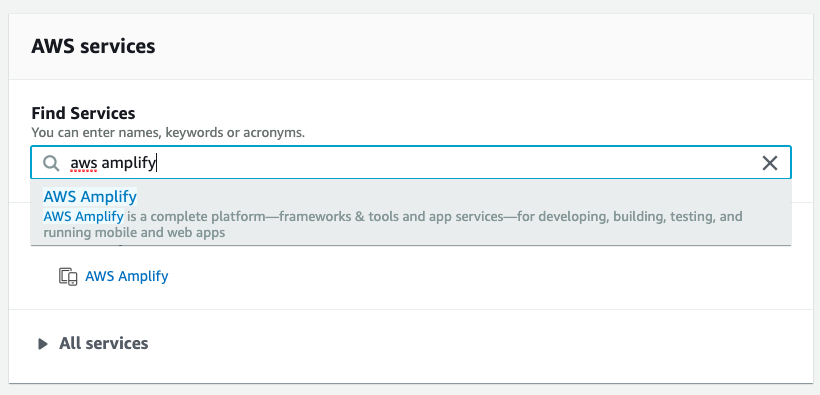
・AWSアカウントにログインして「AWS Amplify」を選択

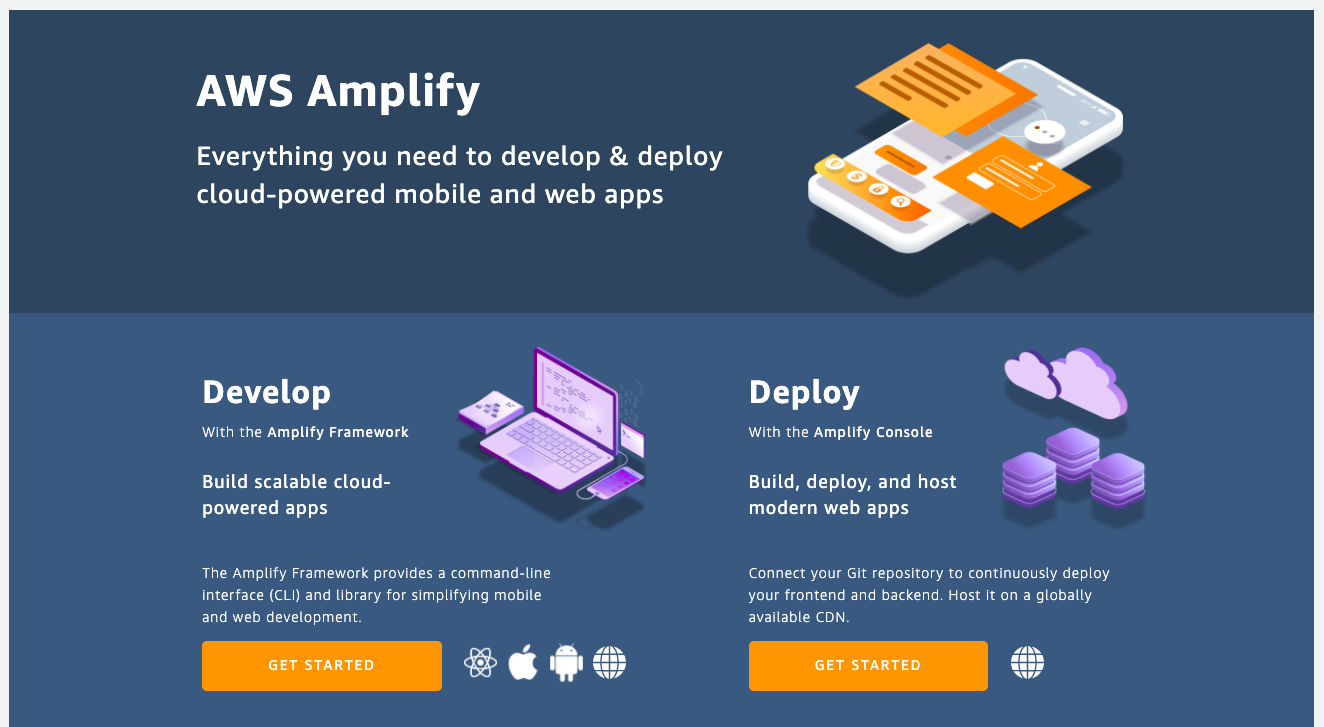
・「デプロイ→開始」を選択

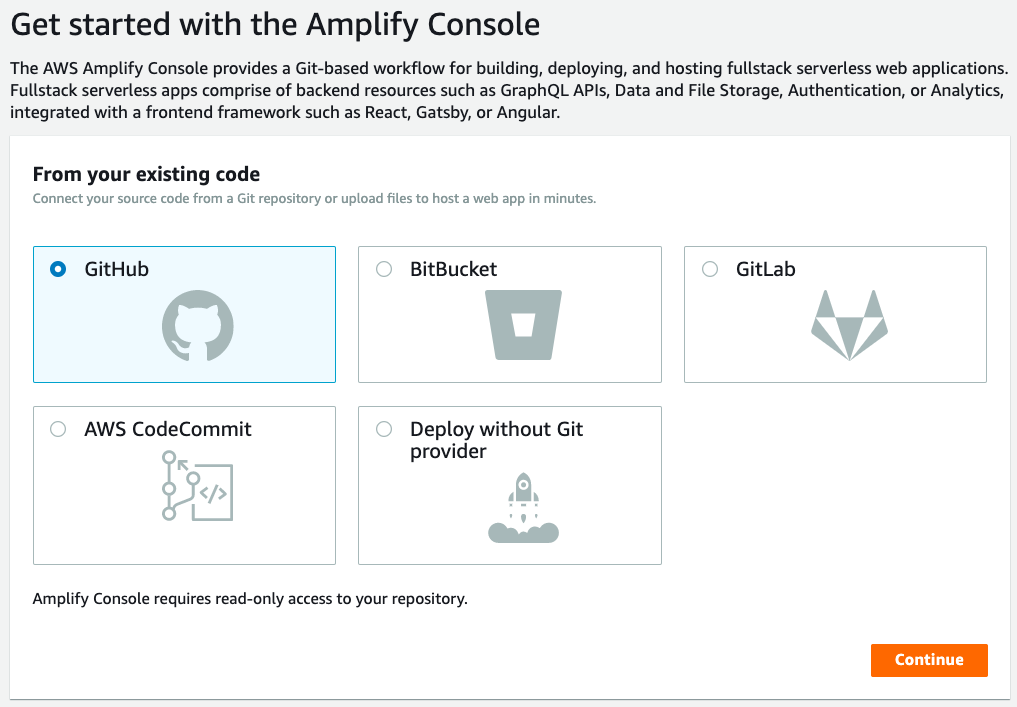
・ここでは「GitHub」を使用しますが、必要に応じて他のオプションを使用できます。

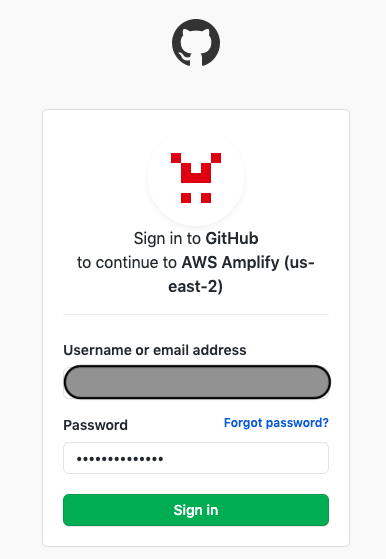
・GitHubにログイン

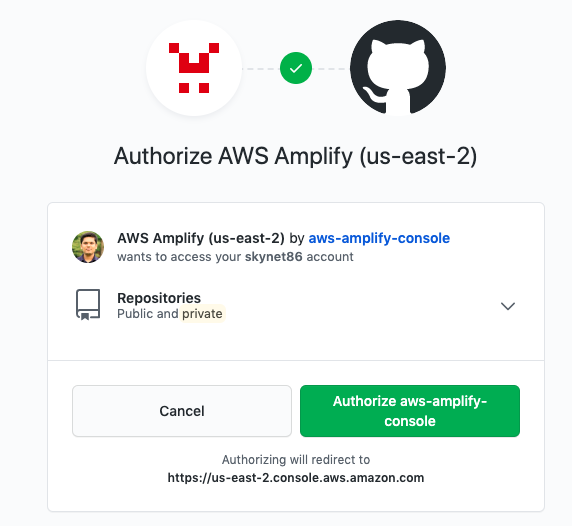
・GitHub に対して AWS Amplify を認証する

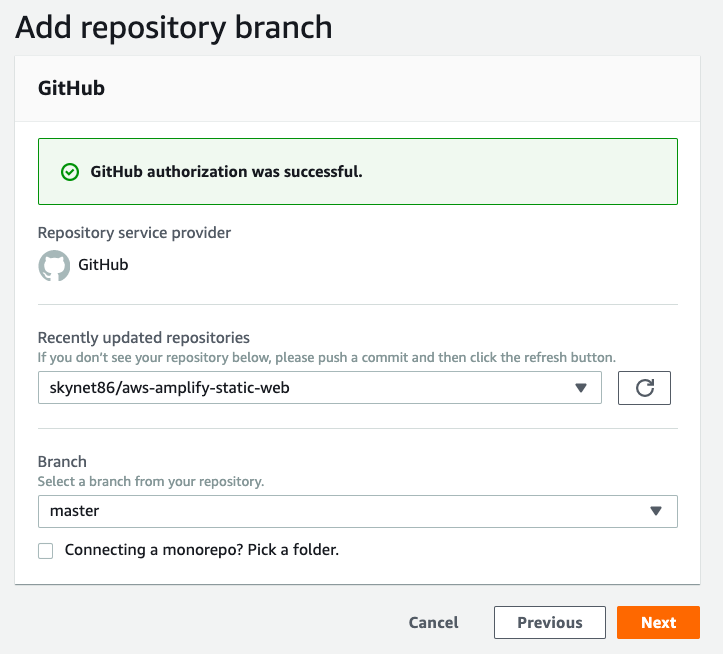
リポジトリ ( https://github.com/skynet86/aws-amplify-static-webをフォークできます) とブランチ (このブランチにコミットすると、新しいバージョンの自動デプロイが開始されます) を選択します。

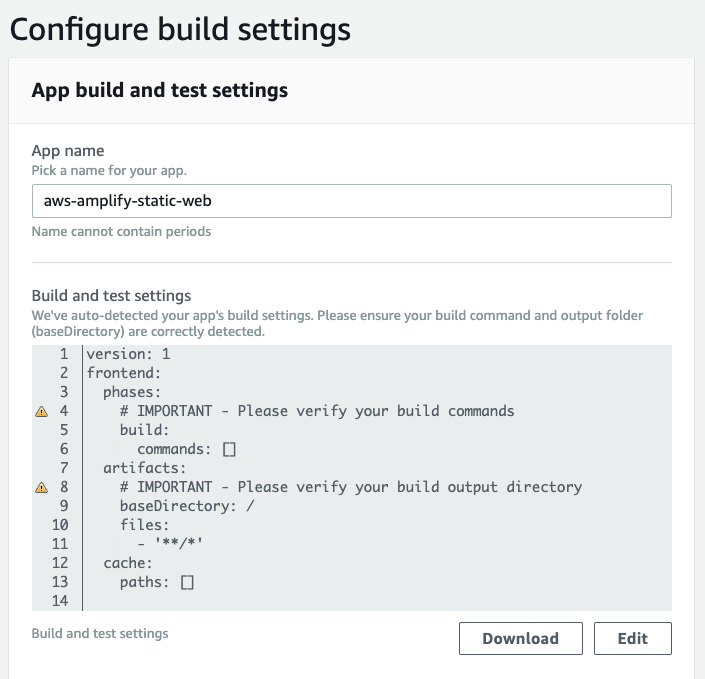
・ビルド設定を構成し、デモではデフォルトのままにします。

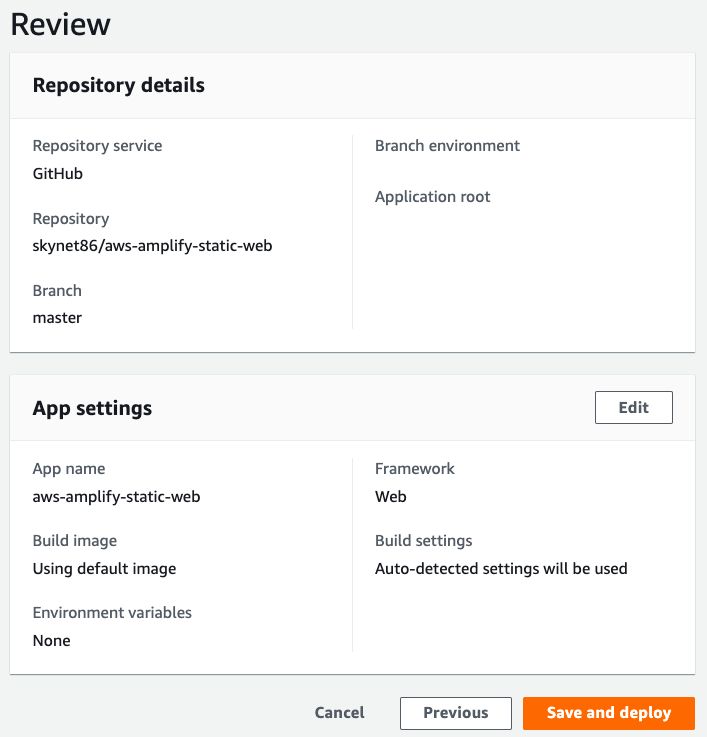
確認して「保存してデプロイ」をクリックします。

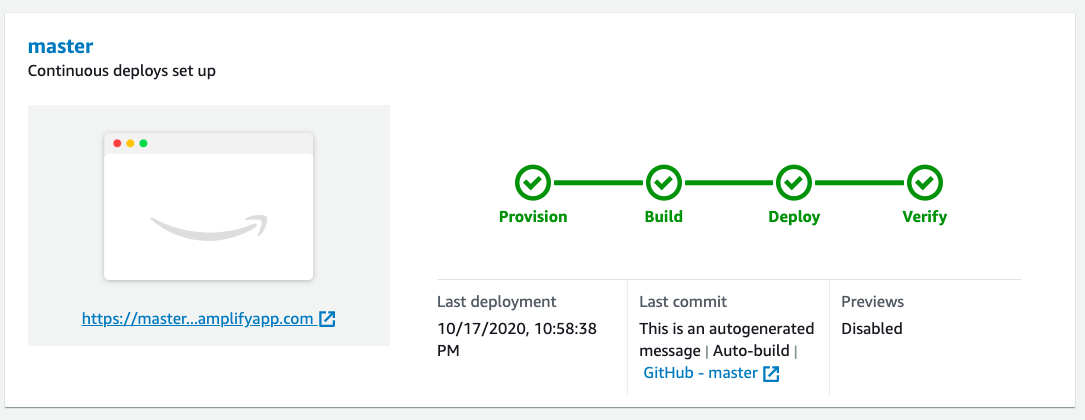
・数秒で完了です。

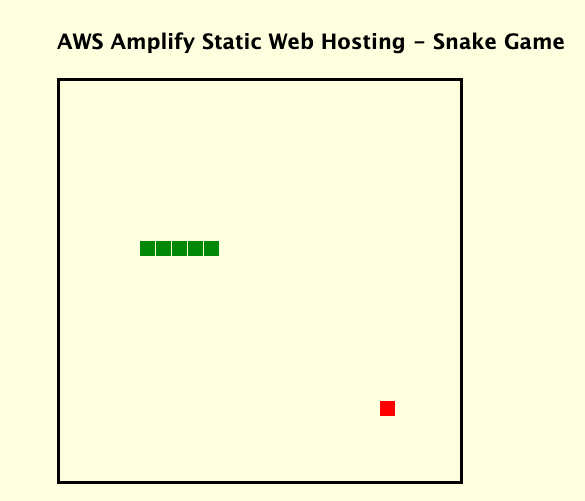
完了です。私たちはアプリで生きています。

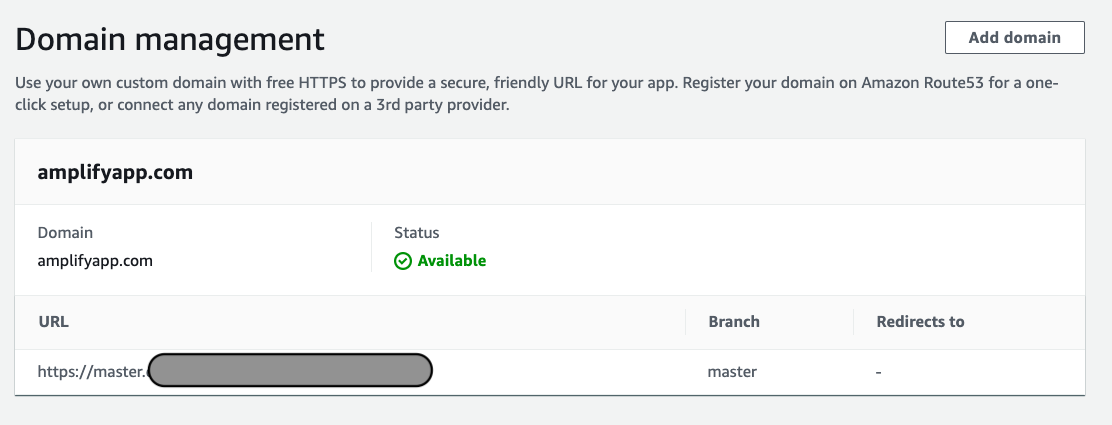
・カスタム ドメインを追加:
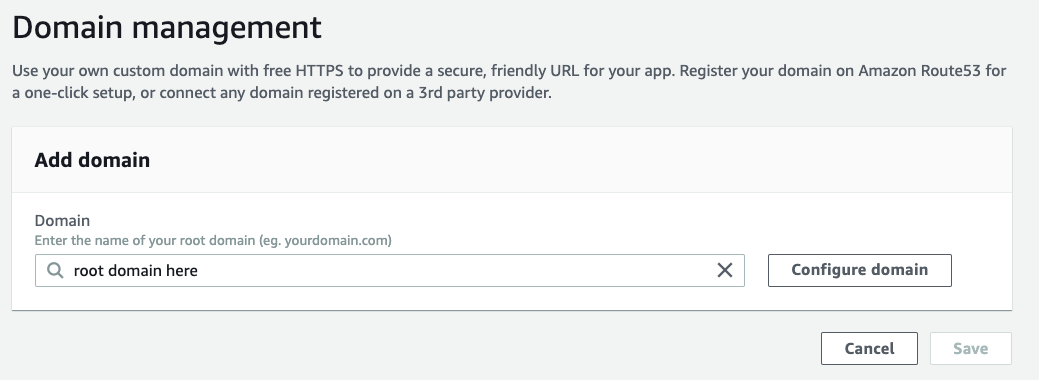
ドメイン管理→ドメイン追加」を選択

・ドメインの指定 (続きを読む) — Route 53 にすでにドメインがある場合は、ワンクリックですべてのセットアップが数分で自動的に行われます。

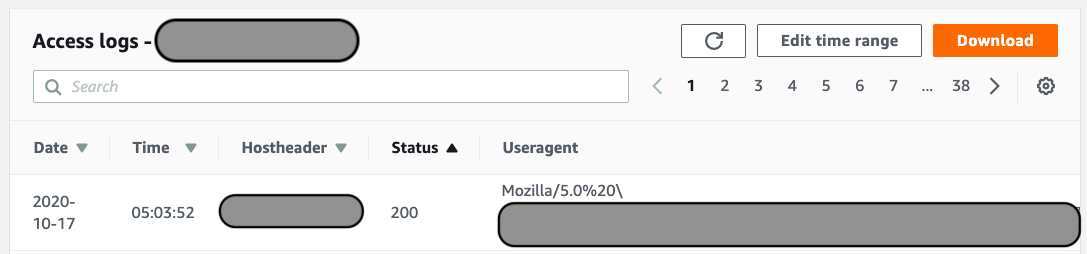
アクセス ログを表示します。

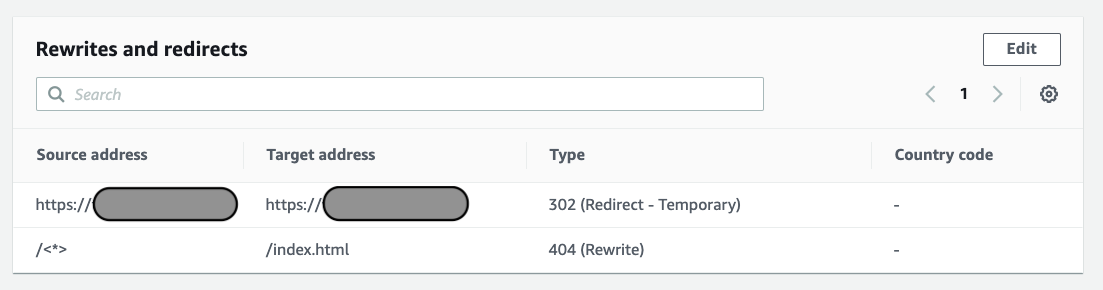
HTTP から HTTPS へのリダイレクト:

「ブランチのデプロイとチームのワークフローの機能」や「アクセスの制限」など、他にもたくさんの機能があります。AWS Amplify でさらに探索することをお勧めします。
最後に。

読んでいただきありがとうございます😃


